Forudsætninger:
For at prøve kommandoer og eksempler på denne artikel skal du have,
1) En Linux-distribution (helst Ubuntu) installeret på din computer.
2) Python 3 installeret på din computer.
3) PIP 3 installeret på din computer.
4) Python virtualenv pakke installeret på din computer.
5) Mozilla Firefox eller Google Chrome webbrowsere installeret på din computer.
6) Skal vide, hvordan du installerer Firefox Gecko Driver eller Chrome Web Driver.
Læs min artikel for at opfylde kravene 4, 5 og 6 Introduktion til selen med Python 3 på Linuxhint.com.
Du kan finde mange artikler om de andre emner på LinuxHint.com. Sørg for at tjekke dem ud, hvis du har brug for hjælp.
Opsætning af et projektkatalog:
For at holde alt organiseret skal du oprette et nyt projektkatalog selen-css-vælger / som følger:
$ mkdir -pv selen-css-vælger / drivere
Naviger til selen-css-vælger / projektmappe som følger:
$ cd selen-css-vælger /
Opret et virtuelt Python-miljø i projektmappen som følger:
$ virtualenv .venv
Aktivér det virtuelle miljø som følger:
$ kilde .venv / bin / aktiver
Installer Selenium Python-biblioteket ved hjælp af PIP3 som følger:
$ pip3 installer selen
Download og installer alle de krævede webdrivere i drivere / projektmappe. Jeg har forklaret processen med at downloade og installere webdrivere i min artikel Introduktion til selen med Python 3. Hvis du har brug for hjælp, skal du søge på LinuxHint.com til den artikel.

Hent CSS Selector ved hjælp af Chrome Developer Tool:
I dette afsnit vil jeg vise dig, hvordan du finder CSS-vælgeren til det websideelement, du vil vælge med Selen, ved hjælp af det indbyggede udviklerværktøj i Google Chrome-webbrowseren.
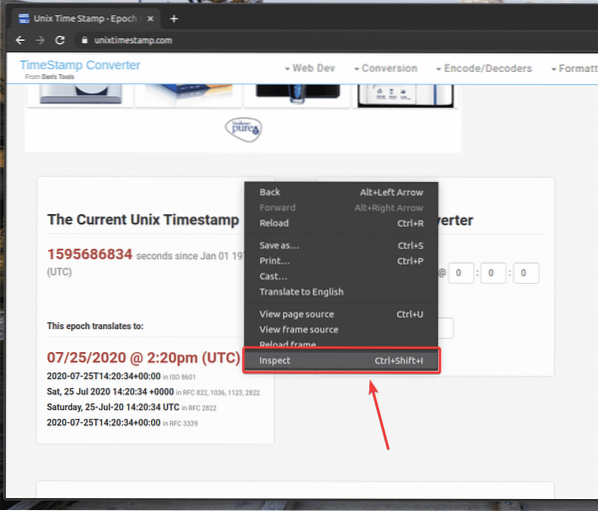
For at få CSS-vælgeren ved hjælp af Google Chrome-webbrowseren skal du åbne Google Chrome og besøge det websted, hvorfra du vil udtrække data. Tryk derefter på højre museknap (RMB) på et tomt område på siden, og klik på Inspicere at åbne Chrome Developer Tool.
Du kan også trykke på

Chrome Developer Tool skal åbnes.
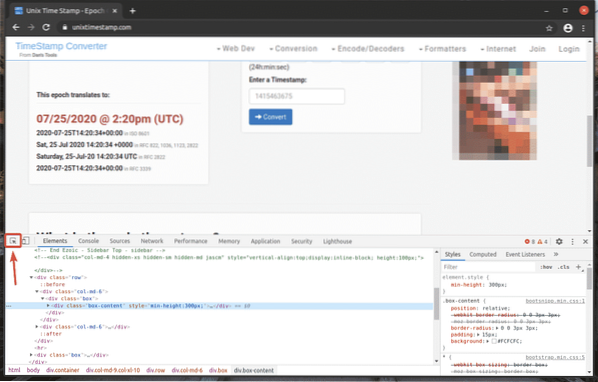
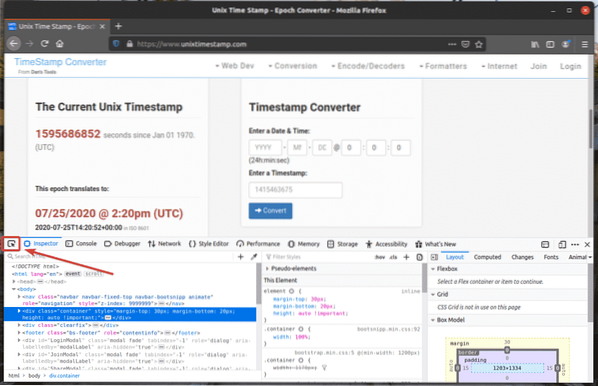
For at finde HTML-repræsentationen af det ønskede websideelement skal du klikke på Inspicere() ikon som markeret i skærmbilledet nedenfor.

Hold derefter markøren over det ønskede websideelement, og tryk på venstre museknap (LMB) for at vælge det.

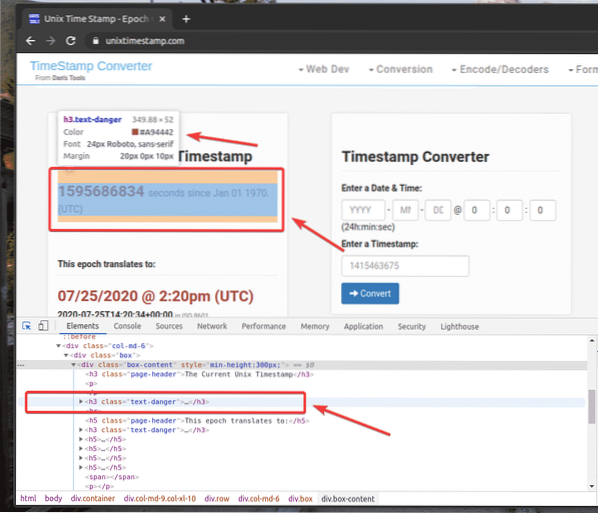
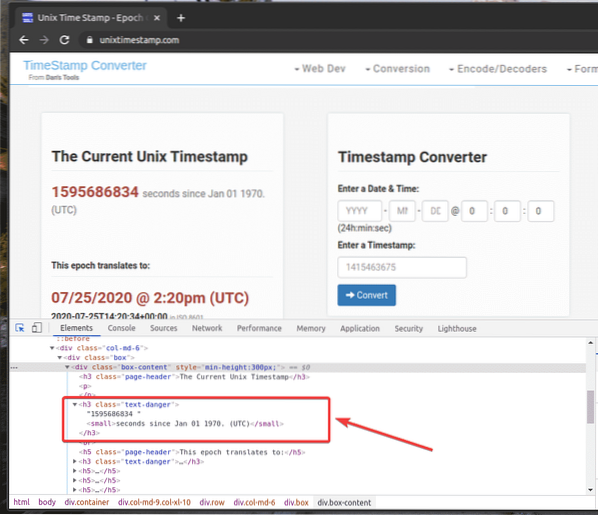
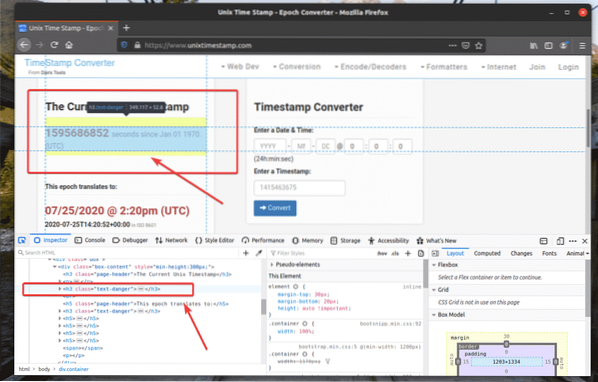
HTML-repræsentationen af det valgte webelement fremhæves i Elementer fanen Chrome Developer Tool som du kan se på skærmbilledet nedenfor.

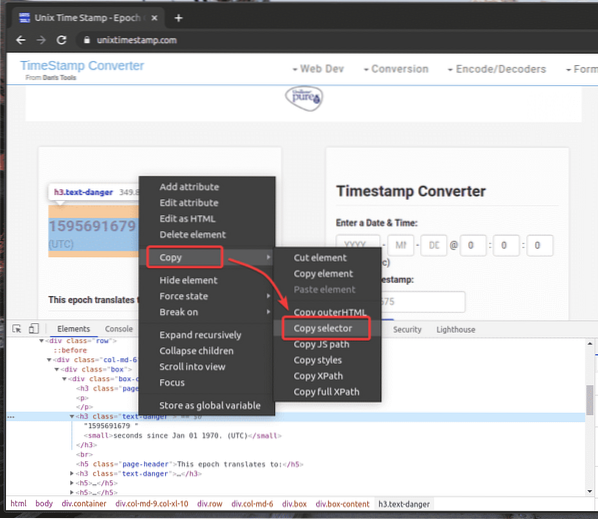
For at få CSS-vælgeren til dit ønskede element skal du vælge elementet fra Elementer fanen Chrome Developer Tool og højreklik (RMB) på den. Vælg derefter Kopi > Kopivælger som markeret i skærmbilledet nedenfor.

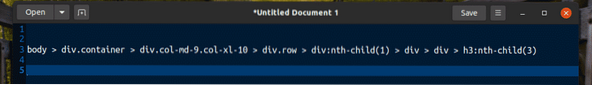
Jeg har indsat CSS-vælgeren i en teksteditor. CSS-vælgeren ser ud som vist på skærmbilledet nedenfor.

Hent CSS Selector ved hjælp af Firefox Developer Tool:
I dette afsnit vil jeg vise dig, hvordan du finder CSS-vælgeren til det websideelement, du vil vælge med Selen, ved hjælp af det indbyggede udviklerværktøj i Mozilla Firefox-webbrowseren.
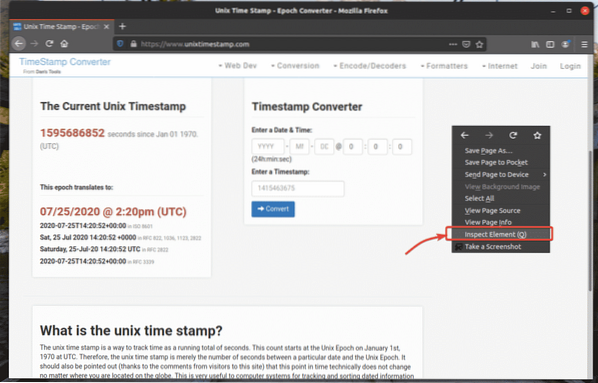
For at få CSS-vælgeren ved hjælp af Firefox-webbrowseren skal du åbne Firefox og besøge det websted, hvorfra du vil udtrække data. Tryk derefter på højre museknap (RMB) på et tomt område på siden, og klik på Inspicer element (Q) at åbne Firefox Developer Tool.

Firefox Developer Tool skal åbnes.
For at finde HTML-repræsentationen af det ønskede websideelement skal du klikke på Inspicere() ikon som markeret i nedenstående skærmbillede.

Hold derefter markøren over det ønskede websideelement, og tryk på venstre museknap (LMB) for at vælge det.

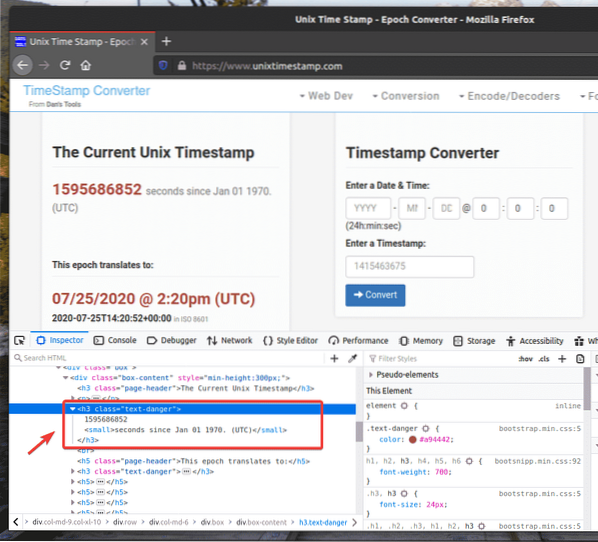
HTML-repræsentationen af det valgte webelement fremhæves i Inspektør fanen Firefox Developer Tool som du kan se på skærmbilledet nedenfor.

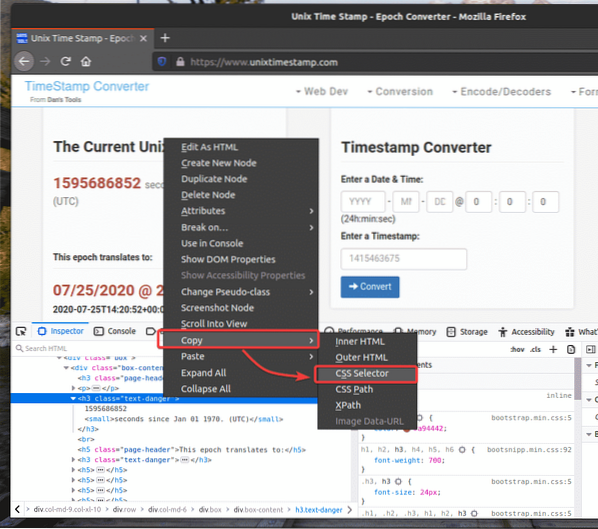
For at få CSS-vælgeren til dit ønskede element skal du vælge elementet fra Inspektør fanen Firefox Developer Tool og højreklik (RMB) på den. Vælg derefter Kopi > CSS-vælger som markeret i skærmbilledet nedenfor.

CSS-vælgeren til dit ønskede element skal se sådan ud.

Uddrag af data ved hjælp af CSS Selector med selen:
I dette afsnit vil jeg vise dig, hvordan du vælger websideelementer og udtrækker data fra dem ved hjælp af CSS-vælgere med Selenium Python-bibliotek.
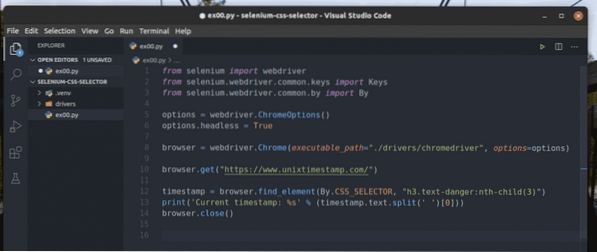
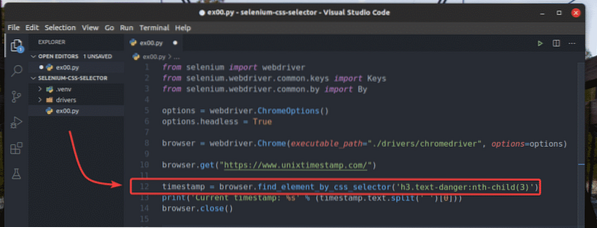
Opret først et nyt Python-script ex00.py og indtast følgende linjer med koder.
fra selen import webdriverfra selen.webdriver.almindelige.nøgler importerer nøgler
fra selen.webdriver.almindelige.ved import af
optioner = webdriver.Chrome-valg ()
muligheder.headless = Sandt
browser = webdriver.Chrome (eksekverbar_sti = "./ drivers / chromedriver ", optioner = optioner)
browser.get ("https: // www.unixtimestamp.com / ")
tidsstempel = browser.find_element_by_css_selector ('h3.tekst-fare: nth-child (3) ')
print ('Aktuel tidsstempel:% s'% (tidsstempel.tekst.split (") [0]))
browser.tæt()
Når du er færdig, skal du gemme ex00.py Python-script.

Linje 1-3 importerer alle de nødvendige Selen-komponenter.

Linje 5 opretter et Chrome Options-objekt, og linje 6 muliggør hovedløs tilstand til Chrome-webbrowseren.

Linje 8 opretter en Chrome browser objekt ved hjælp af chromedriver binær fra drivere / projektmappe.

Linje 10 beder browseren om at indlæse hjemmesiden unixtimestamp.com.

Linie 12 finder det element, der har tidsstempledataene fra siden ved hjælp af CSS-vælgeren og gemmer det i tidsstempel variabel.
Linje 13 analyserer tidsstempledataene fra elementet og udskriver dem på konsollen.

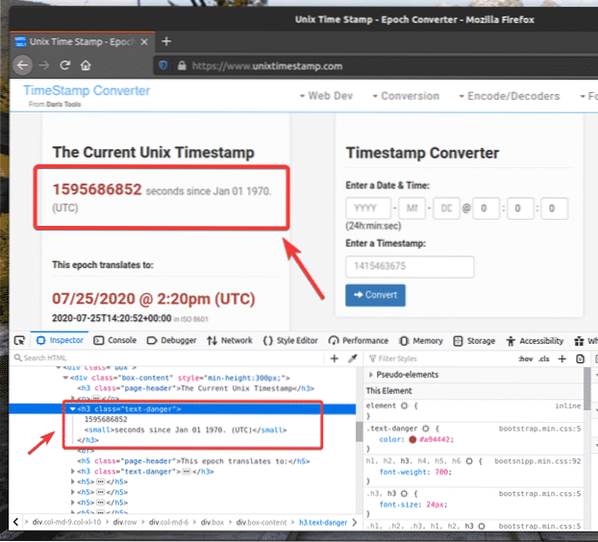
Dette er, hvordan HTML-strukturen for UNIX-tidsstempeldata i unixtimestamp.com ligner.

Linje 14 lukker browseren.

Kør Python-scriptet ex00.py som følger:
$ python3 ex00.py
Som du kan se, udskrives tidsstempledataene på skærmen.

Her har jeg brugt browser.find_element (af, vælger) metode.
Da vi bruger CSS-vælgere, vil den første parameter være Ved.CSS_SELECTOR og den anden parameter er selve CSS-vælgeren.
I stedet for browser.find_element () metode, kan du også bruge browser.find_element_by_css_selector (vælger) metode. Denne metode har kun brug for en CSS-vælger for at arbejde. Resultatet bliver det samme.

Det browser.find_element () og browser.find_element_by_css_selector () metoder bruges til at finde og vælge et enkelt element fra websiden. Hvis du vil finde og vælge flere elementer ved hjælp af CSS-vælgerne, skal du bruge browser.find_elements () og browser.find_elements_by_css_selector () metoder.
Det browser.find_elements () metoden tager de samme argumenter som browser.find_element () metode.
Det browser.find_elements_by_css_selector () metoden tager det samme argument som browser.find_element_by_css_selector () metode.
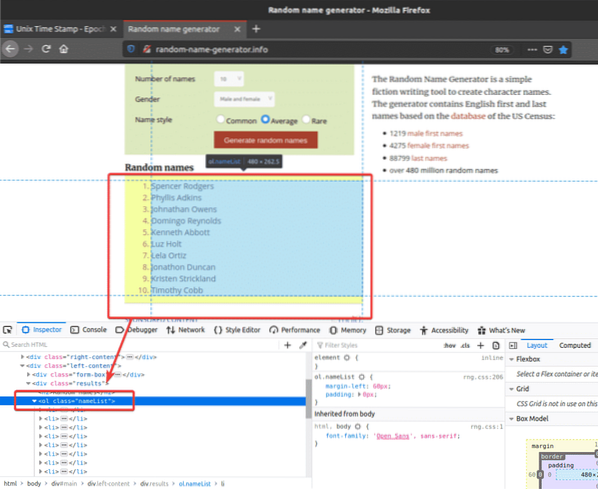
Lad os se et eksempel på udpakning af en liste med navne ved hjælp af CSS-vælgere fra tilfældiggenerator.info med Selen.
Som du kan se, har den uordnede liste klassens navn navneliste. Så vi kan bruge CSS-vælgeren .navneliste li for at vælge alle navnene fra websiden.

Lad os gennemgå et eksempel på valg af flere elementer fra websiden ved hjælp af CSS-vælgere.
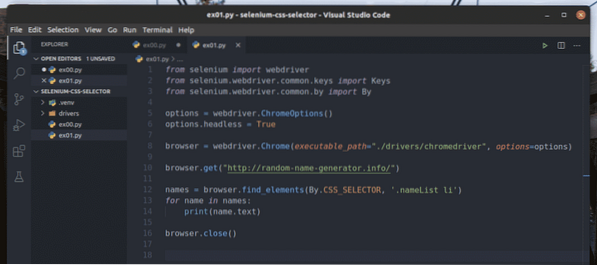
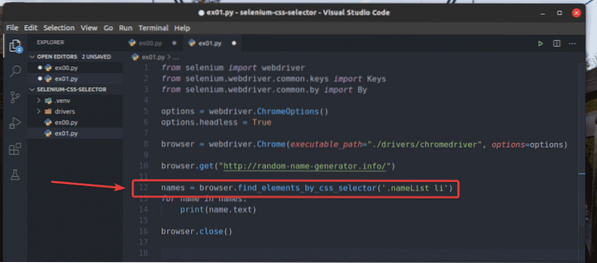
Opret et nyt Python-script ex01.py og indtast følgende linjer med koder i den.
fra selen import webdriverfra selen.webdriver.almindelige.nøgler importerer nøgler
fra selen.webdriver.almindelige.ved import af
optioner = webdriver.Chrome-valg ()
muligheder.headless = Sandt
browser = webdriver.Chrome (eksekverbar_sti = "./ drivers / chromedriver ", optioner = optioner)
browser.get ("http: // random-name-generator.info / ")
navne = browser.find_elements (Af.CSS_SELECTOR, '.nameList li ')
for navn i navne:
Print navn.tekst)
browser.tæt()
Når du er færdig, skal du gemme ex01.py Python-script.

Linje 1-8 er den samme som i ex00.py Python-script. Så jeg vil ikke forklare dem her igen.

Linje 10 beder browseren om at indlæse webstedet random-name-generator.info.

Linie 12 vælger navnelisten ved hjælp af browser.find_elements () metode. Denne metode bruger CSS-vælgeren .navneliste li for at finde navnelisten. Derefter gemmes navnelisten i navne variabel.

I linje 13 og 14, a til loop bruges til at gentage gennem navne liste og udskrive navnene på konsollen.

Linje 16 lukker browseren.

Kør Python-scriptet ex01.py som følger:
$ python3 ex01.py
Som du kan se, hentes navnene fra websiden og udskrives på konsollen.

I stedet for at bruge browser.find_elements () metode, kan du også bruge browser.find_elements_by_css_selector () metoden som før. Denne metode har kun brug for en CSS-vælger for at arbejde. Resultatet bliver det samme.

Grundlæggende om CSS-vælgere:
Du kan altid finde CSS-vælgeren til et websideelement ved hjælp af Developer Tool i Firefox eller Chrome-browseren. Denne auto-genererede CSS-vælger er muligvis ikke det, du vil have. Til tider skal du muligvis skrive din CSS-vælger.
I dette afsnit vil jeg tale om det grundlæggende i CSS-vælgerne, så du kan forstå, hvad en bestemt CSS-vælger vælger fra en webside og skrive din brugerdefinerede CSS-vælger, hvis det er nødvendigt.
Hvis du vil vælge et element fra websiden ved hjælp af ID'et besked, CSS-vælgeren vil være #besked.

CSS-vælgeren .grøn vælger et element ved hjælp af et klassenavn grøn.

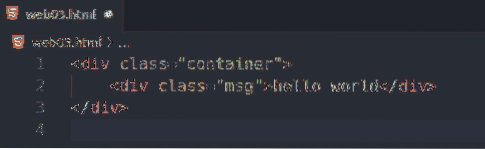
Hvis du vil vælge et element (klasse msg) inde i et andet element (klasse beholder), vil CSS-vælgeren være .beholder .msg

CSS-vælgeren .msg.succes vælger det element, der har to CSS-klasser msg og succes.

For at vælge alle s tags, kan du bruge CSS-vælgeren s.

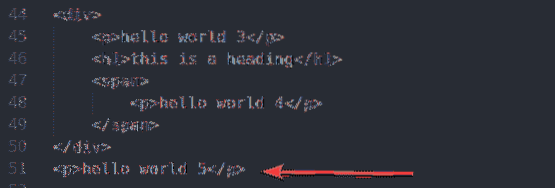
For kun at vælge s tags inde i div tags, kan du bruge CSS-vælgeren div s

For at vælge s tags, der er direkte søskende til div tags, kan du bruge CSS-vælgeren div> s

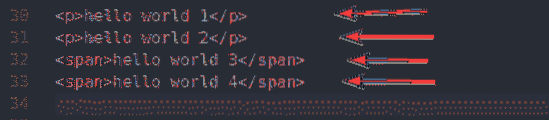
For at vælge alle spændvidde og s tags, kan du bruge CSS-vælgeren p, span

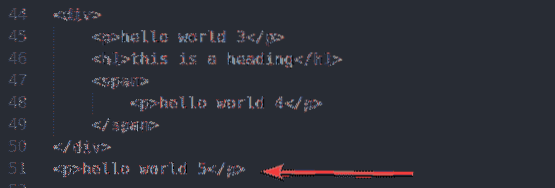
For at vælge s tag straks efter div tag, kan du bruge CSS-vælgeren div + s

For at vælge s tag efter div tag, kan du bruge CSS-vælgeren div ~ s

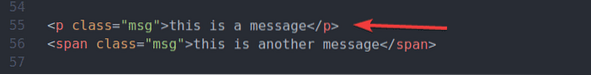
For at vælge alle s tags, der har klassens navn msg, du kan bruge CSS-vælgeren s.msg

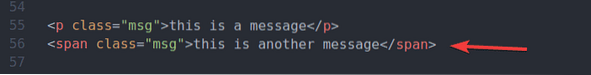
For at vælge alle spændvidde tags, der har klassens navn msg, du kan bruge CSS-vælgeren spændvidde.msg

At vælge alle de elementer, der har attributten href, du kan bruge CSS-vælgeren [href]

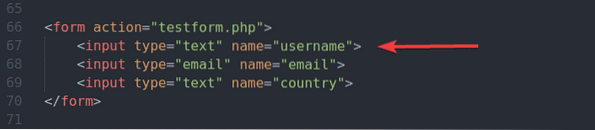
At vælge det element, der har attributten navn og værdien af navn attribut er brugernavn, du kan bruge CSS-vælgeren [name = ”brugernavn”]

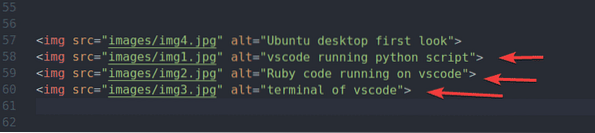
At vælge alle de elementer, der har attributten alt og værdien af alt attribut, der indeholder substring vscode, du kan bruge CSS-vælgeren [alt ~ = ”vscode”]

For at vælge alle de elementer, der har href attribut og værdien af href attribut starter med strengen https, du kan bruge CSS-vælgeren [href ^ = ”https”]

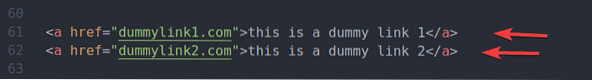
For at vælge alle de elementer, der har href attribut og værdien af href attribut, der slutter med strengen .com, du kan bruge CSS-vælgeren [href $ = ”.com ”]

For at vælge alle de elementer, der har href attribut og værdien af href attribut har substring google, du kan bruge CSS-vælgeren [href * = ”google”]

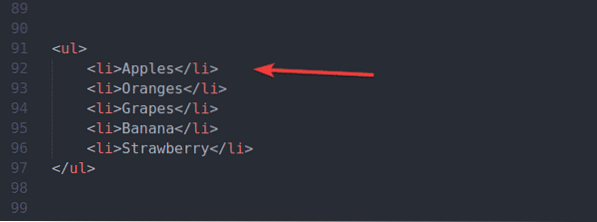
Hvis du vil vælge den første li tag inde i ul tag, kan du bruge CSS-vælgeren ul li: første barn

Hvis du vil vælge den første li tag inde i ul tag, kan du også bruge CSS-vælgeren ul li: nth-child (1)

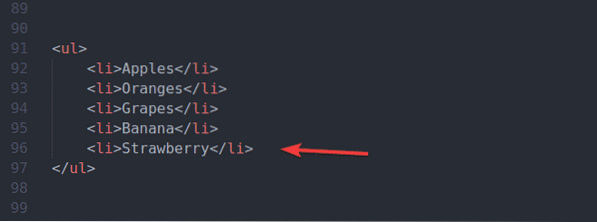
Hvis du vil vælge den sidste li tag inde i ul tag, kan du bruge CSS-vælgeren ul li: sidste barn

Hvis du vil vælge den sidste li tag inde i ul tag, kan du også bruge CSS-vælgeren ul li: sidste barn (1)

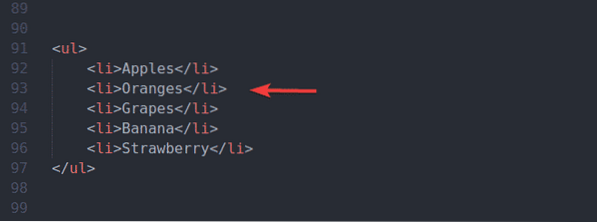
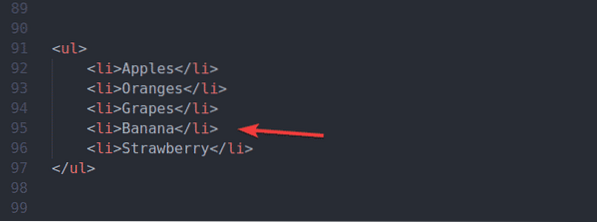
Hvis du vil vælge det andet li tag inde i ul tag fra begyndelsen, kan du bruge CSS-vælgeren ul li: nth-child (2)

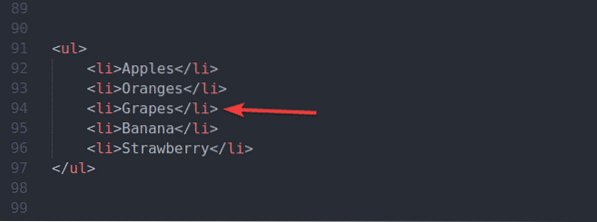
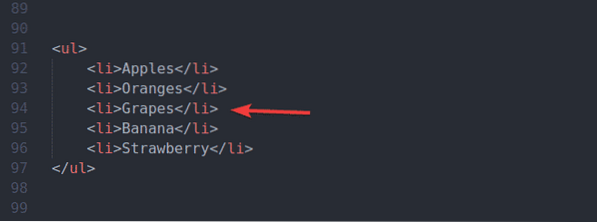
Hvis du vil vælge den tredje li tag inde i ul tag fra begyndelsen, kan du bruge CSS-vælgeren ul li: nth-child (3)

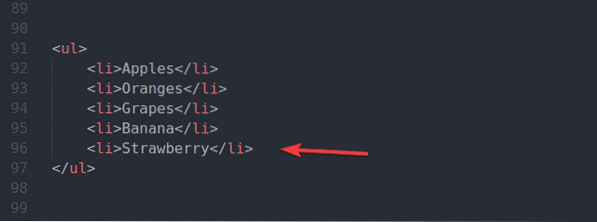
Hvis du vil vælge det andet li tag inde i ul tag fra slutningen, kan du bruge CSS-vælgeren ul li: sidste barn (2)

Hvis du vil vælge den tredje li tag inde i ul tag fra slutningen, kan du bruge CSS-vælgeren ul li: sidste barn (3)

Disse er de mest almindelige CSS-vælgere. Du finder dig selv ved at bruge disse næsten på alle Selen-projekter. Der er mange flere CSS-vælgere. Du kan finde en liste over dem alle i w3schools.com CSS-vælgerreference.
Cnclusion:
I denne artikel har jeg vist, hvordan man finder og vælger websideelementer ved hjælp af CSS-vælgere med Selen. Jeg har også diskuteret det grundlæggende i CSS-vælgere. Du skal være i stand til at bruge CSS-vælgere komfortabelt til dine Selen-projekter.
 Phenquestions
Phenquestions


