I denne vejledning giver vi en nem trin-for-trin proces, der hjælper dig med at komme i gang med Vue.js. Vue.js er en kraftfuld, progressiv, reaktiv JavaScript-ramme, der er tilgængelig og let at lære. Det giver mange forskellige værktøjer og biblioteker, der letter applikationsudviklingsprocessen. Hvis du har kendskab til HTML, CSS og JavaScript, kan du begynde at opbygge webapplikationer med Vue.js på ingen tid.
Installation
At integrere Vue.js i et projekt, kan du bruge CDN-pakken, NPM eller CLI.
Brug af CDN-pakken
Hvis du vil begynde at lære Vue.js, så er det bedst at bruge CDN-pakken. Du kan blot tilføje følgende script-tag i dit projekt for at komme i gang.
Denne metode anbefales dog ikke til produktionsformål, fordi den kan føre til problemer med kompatibilitet i fremtiden.
Brug af NPM
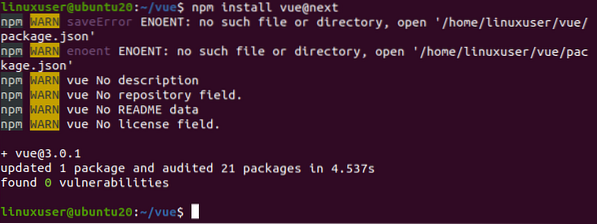
For store produktionsapplikationer skal du installere Vue.js bruger NPM. For at bruge denne metode skal du have Node.js installeret på din maskine. Hvis du ikke har installeret Node.js endnu, kan du finde ud af, hvordan ved at læse vores artikel Sådan installeres node.js og npm på Ubuntu 20.04 - Linux-tip. Hvis du allerede har installeret Node.js, så kan du installere Vue.js ved at køre følgende NPM-kommando i din terminal
# seneste stabile$ npm install vue @ næste

Brug af CLI
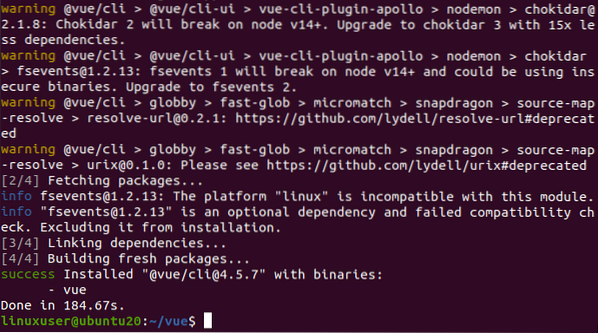
Vue CLI er en komplet pakke til Vue.js udvikling. CLI installeres globalt ved hjælp af NPM-pakkehåndtering. Før du installerer Vue.js ved hjælp af Vue CLI-metoden, skal du have noget forudgående kendskab til Node.js og front-end build-værktøjer. Derudover kan vi bruge begge npm eller den garn pakkehåndtering.
$ sudo garn global tilføj @ vue / cli# ELLER
$ sudo npm install -g @ vue / cli


Efter installation af den nyeste version af Vue.js ved hjælp af Vue CLI, kan du nemt opgradere dine projekter. For at kontrollere din version af Vue.js, du kan køre følgende kommando
vue - version
Hvis du vil opgradere til den seneste stabile version af Vue.js, du kan bruge følgende Vue CLI-kommando.
$ sudo garn global opgradering --latest @ vue / cli# ELLER
$ sudo npm opdatering -g @ vue / cli
Kom godt i gang med Vue.js
For at komme i gang med Vue.js, for at oprette et projekt ved hjælp af Vue CLI ved hjælp af følgende kommando.
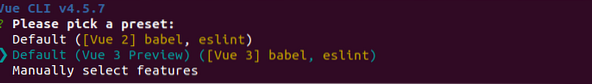
vue oprette demo-appNår du har kørt denne kommando, bliver du bedt om at vælge en forudindstilling.

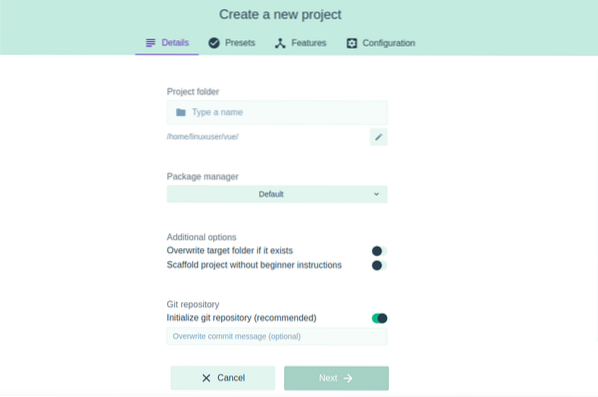
Du kan enten gå med standardindstillingen eller tilføje brugerdefinerede funktioner. Du kan også bruge GUI-metoden til at oprette et Vue-projekt ved hjælp af følgende kommando.
vue uiDenne kommando åbner et vindue i browseren for at hjælpe dig med at oprette et projekt.

Resumé
I denne artikel viste vi dig, hvordan du installerer Vue.js ved hjælp af tre forskellige metoder. Efter installation af Vue.js, du kan administrere din webapplikation effektivt. Hvis du vil begynde at bruge Vue.js med det samme, du kan bruge CDN-pakkemetoden. Til produktionsformål skal du dog bruge enten NPM-metoden eller CLI-metoden.
For at lære mere om Vue.js, du kan besøge den officielle hjemmeside her: Vue.js.
 Phenquestions
Phenquestions


