Bootstrap er en af verdens mest populære front-end CSS-rammer, der giver mange komponenter eller designskabeloner til at oprette hurtige og hurtige responsive webapplikationer. Det er en open source og gratis at bruge ramme til opbygning af moderne websteder beriget med HTML- og CSS-skabeloner eller brugergrænsefladeelementer som knapper, ikoner og formularer. I dette indlæg lærer vi først at installere og derefter bruge Bootstrap med Vue.js Framework.
Installation af Bootstrap
Der er et "bootstrap-vue" -bibliotek bygget specielt til Vue.js og kan bruges som Vue-komponenter med de samme funktioner som Bootstrap. Før du kommer i gang med "bootstrap" eller "bootstrap-vue" installationen, antages det, at du er fortrolig med HTML, CSS og Javascript, du har opsat Vue Project, og du har en god editor installeret på dit system som VS-kode. Hvis du endnu ikke har oprettet Vue-projektet, kan du følge nedenstående procedure for hurtigt at oprette et Vue-projekt.
Opsæt Vue-projekt
For at konfigurere Vue-projektet skal du først kontrollere, om Vue.js er installeret på dit system eller ikke ved at skrive kommandoen nedenfor:

Hvis du ikke har installeret det endnu, skal du skrive kommandoen nedenfor for at installere Vue.js globalt på dit operativsystem:
$ npm install -g @ vue / cli
Efter vellykket installation af Vue.js globalt på dit operativsystem, skal du oprette Vue-projektet ved at skrive kommandoen “vue create” nedenfor, efterfulgt af projektnavnet:
$ vue oprette vue-projekt-navn
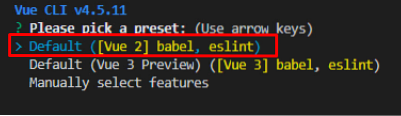
Det beder dig om enten at vælge forudindstillingen eller vælge din egen brugerdefinerede forudindstilling til Vue-projektet.

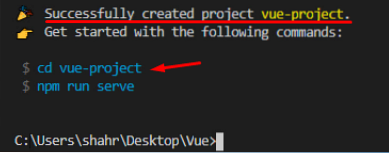
Efter konfiguration eller valg af standardindstillingen oprettes Vue-projektet om et stykke tid.

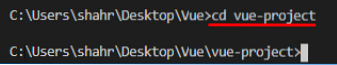
Når du har oprettet Vue-projektet, skal du navigere til det nyoprettede projektmappe ved hjælp af kommandoen “cd”.
$ cd vueprojectname
På dette tidspunkt har du oprettet Vue-projektet med succes.
Installer Bootstrap
Når dit system er klar, og Vue-projektet er oprettet! Du kan installere "bootstrap-vue" ved hjælp af Garn eller NPM. Hvis du vil installere den enkle "bootstrap" til stylingformål, kan du skrive kommandoen nedenfor for at installere dem.
For at installere 'bootstrap-vue' og 'bootstrap' ved hjælp af Yarn-pakkehåndtering skal du skrive kommandoen nedenfor:
$ garn tilføj bootstrap bootstrap-vueELLER
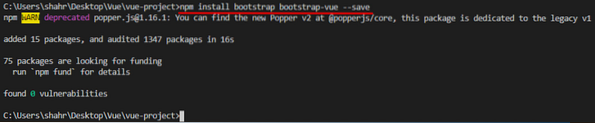
For at installere 'bootstrap-vue' og 'bootstrap' ved hjælp af NPM-pakkehåndtering skal du skrive kommandoen nedenfor:
$ npm installer bootstrap bootstrap-vue --save
I orden! Når 'bootstrap' og 'bootstrap-vue' er installeret, skal du aktivere dem i det væsentlige.js-fil.
importer BootstrapVue fra 'bootstrap-vue / dist / bootstrap-vue.esm ';importer 'bootstrap-vue / dist / bootstrap-vue.css ';
importer 'bootstrap / dist / css / bootstrap.css ';
Vue.brug (BootstrapVue);

Efter at have aktiveret "bootstrap" og "bootstrap-vue", kan du nu bruge dem i dit Vue-projekt.
Sådan bruges Bootstrap i Vue
For at bruge Bootstrap med Vue giver 'bootstrap-vue' forskellige komponenter til brug som en Vue-komponent. For eksempel kan en knap oprettes ved hjælp af 'bootstrap-vue' som denne.
For at vide om yderligere komponenter, er du velkommen til at besøge den officielle dokumentationsside for BootstrapVue.
Dette er hvor simpelt det er at installere og begynde at bruge bootstrap i et Vue-projekt.
Konklusion
Bootstrap er et udbredt CSS frontend-bibliotek, der bruges til at opbygge mobil-første og responsive webapps, og med hjælp fra BootstrapVue kan vi oprette sådanne webapplikationer ved hjælp af Vue. I dette indlæg går vi gennem installationen af BootstrapVue i en Vue.js projekt og se også, hvordan du aktiverer det og bruger det. Med kombinationen af sådanne to robuste biblioteker kan vi fremskynde udviklingsprocessen og forskønne vores webapplikation til de højeste grænser.
 Phenquestions
Phenquestions


