Aktivering af brugerdefinerede GNOME-shell-temaer
Ubuntu tillader sammen med mange andre GNOME-baserede distributioner ikke brugerdefinerede brugerdefinerede temaer som standard. For at indlæse brugertemaer skal der installeres en GS-udvidelse og et skjult tweaks-værktøj. Du kan installere den krævede udvidelse og GNOME-tweak-værktøj i Ubuntu ved at køre følgende kommando:
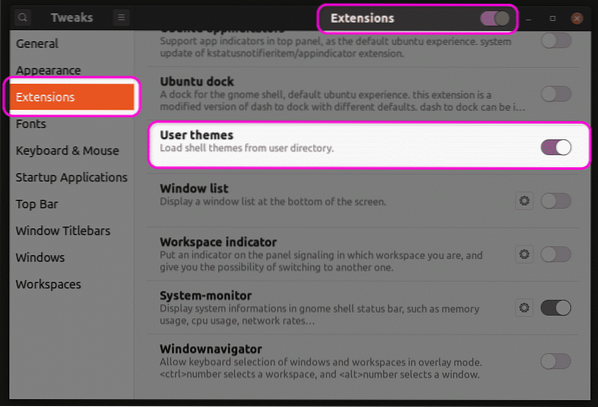
$ sudo apt installere gnome-shell-extensions gnome-tweaksStart "Tweaks" -appen fra applikationsstarteren, og gå til fanen "Extensions" i sidepanelet. Aktivér udvidelsen "Brugertemaer" som vist på skærmbilledet nedenfor. Sørg for, at skiftet "Extensions" er aktiveret øverst.

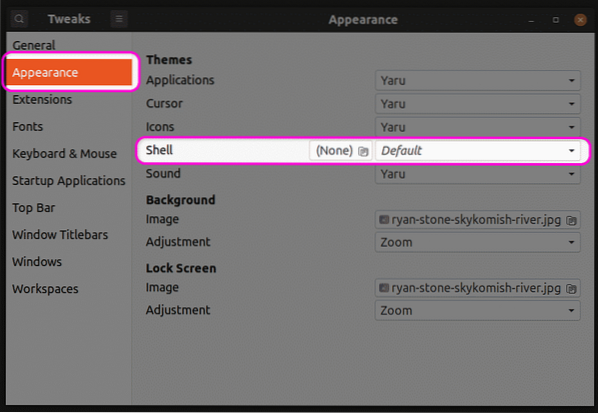
Når du er færdig med dette trin, skal du lukke og genstarte Tweaks-appen. Nu vil du være i stand til at ændre GS-temaet fra fanen "Udseende".

Oprettelse af de nødvendige filer til tematilpasning
For at tilpasse et eksisterende tema skal du oprette et nyt GS-tema, der bygger på det originale tema. På denne måde kan du kun ændre udvalgte dele af temaet uden at ændre hele temaet. Enhver uberørt del af det originale tema opbevares som det er. Når du kører nedenstående kommandoer, oprettes et nyt brugerdefineret tema med navnet “mytheme” i dit $ HOME-bibliotek.
$ mkdir -p ~ /.temaer / myteme / gnome-shell /$ touch ~ /.temaer / myteme / gnome-shell / gnome-shell.css
Du kan bruge en hvilken som helst teksteditor til at indtaste dine egne tilpasninger i “gnome-shell.css ”-fil oprettet ved at køre kommandoen ovenfor. Når du har indtastet den krævede kode, kan du vælge temaet “Mytheme” i rullemenuen i Tweaks-appen som forklaret i første afsnit i denne artikel. Bemærk, at du bliver nødt til at logge ud og logge ind igen, før ændringerne træder i kraft. Alternativt kan du også trykke på
Find basis CSS-filen
Hvis du vil bruge den originale CSS-fil som reference, skal du først finde og udpakke den. Tredjeparts temaer kan direkte omfatte en “gnome-shell.css ”-fil, hvilket gør det let at bruge som base for CSS-tilpasning. Standardsystemfiler kan dog omfatte “gnome-shell-theme.gresource ”-filer i stedet. Du kan finde standardsystemets GS-tema placeret i stien “/ usr / share / gnome-shell / theme”. Inde i denne mappe finder du gresource-filen under en anden mappe med det samme som navnet på standardsystemtemaet. I den nyeste version af Ubuntu finder du gresource-filen i stien “/ usr / share / gnome-shell / theme / Yaru”. Kopier gresource-filen til en anden mappe, og kør følgende kommando:
$ gresource-liste gnome-shell-tema.gresourceEfter indtastning af kommandoen ovenfor modtager du følgende output:
/ org / gnome / shell / theme / Yaru-dark / gnome-shell-high-contrast.css/ org / gnome / shell / theme / Yaru-dark / gnome-shell.css
/ org / gnome / shell / theme / Yaru / gnome-shell-high-contrast.css
/ org / gnome / shell / tema / Yaru / gnome-shell.css
..
..
..
Den fjerde linje i ovenstående output giver den korrekte sti til CSS-filen. For at udtrække det skal du køre en kommando i følgende format:
$ gresource ekstrakt gnome-shell-tema.gresource / org / gnome / shell / theme / Yaru / gnome-shell.css> output.css
Du kan nu henvise til “output.css ”-fil opnået ovenfor og brug den som base for tilpasning. Nogle eksempler på CSS-tilpasning er nævnt nedenfor. Disse eksempler dækker ikke alle brugssager, men giver dig en grundlæggende idé om, hvordan du fortsætter. Bemærk, at der ikke gives nogen forklaring på CSS-reglerne nævnt nedenfor, da de ligger uden for denne artikels anvendelsesområde. Du kan se CSS-referencedokumentationen fra W3Schools eller Mozilla for at få flere oplysninger.
Ændring af fontegenskaber for systemtema
Den følgende kode ændrer fontegenskaberne for standardsystemtemaet. Skriftstilen ændres til Noto Sans, og skriftstørrelsen ændres til 12 pkt.
scenefont-familie: Noto Sans, sans-serif;
skriftstørrelse: 12pt;
Hvis du bruger et GS-tema fra en tredjepart, skal du muligvis først importere dens CSS-fil ved at angive den fulde sti som vist i eksemplet nedenfor:
@import url ("sti / til / tema.css ");scene
font-familie: Noto Sans, sans-serif;
skriftstørrelse: 12pt;
Hvis en CSS-fil ikke er tilgængelig til import, kan du udtrække den fra gresource-filen som forklaret ovenfor.
Ændring af panelets baggrundsfarve
Brug følgende kode for at ændre panelets baggrundsfarve til rød:
#panelbaggrundsfarve: rød;
Ændring af vippekontaktens bredde
Brug koden nedenfor til at ændre bredden på vippeknapperne:
.vippekontaktbredde: 100px;
Konklusion
Med en vis viden om CSS-regler og egenskaber kan du nemt tilpasse næsten alle aspekter af et GS-tema. Det er dog vigtigt at finde den korrekte base CSS-fil for at bruge den som reference og undgå en masse gætterier.
 Phenquestions
Phenquestions


