Forudsætninger
Før du kommer i gang med dette, er der nogle forudsætninger, du skal have:
- Grundlæggende viden om HTML, CSS og JavaScript.
- Node.js installeret på dit operativsystem.
Bekræft Vue CLI-installationen
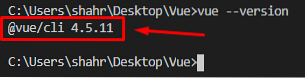
Først og fremmest skal du sørge for at have den nyeste Vue CLI installeret på dit system. Du kan kontrollere, om Vue CLI er installeret eller ikke på vores system ved at skrive kommandoen nedenfor:
$ vue - version
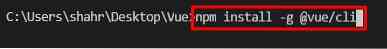
Hvis den er installeret, får du den seneste version af Vue CLI udskrevet i terminalen. Ellers, hvis den ikke er installeret, kan du enten bruge NPM-pakkehåndtering eller Garn-pakkehåndtering til at installere Vue CLI. For at installere det ved hjælp af NPM-pakkehåndtering skal du skrive kommandoen nedenfor i terminalen:
$ npm install -g @ vue / cliI ovenstående kommando er -g flag bruges til at installere Vue CLI globalt på dit system.

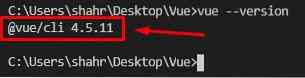
Når Vue CLI er fuldt installeret, kan du bekræfte det ved at skrive kommandoen nedenfor:
$ vue - version
Du vil have den nyeste version af Vue CLI i output.
Projekt Oprettelse
Antag nu, at du vil oprette hele Vue-projektet alene. I så fald er det ikke et godt valg at genopfinde hjulet; Vue-projektet kan oprettes ved hjælp af visning kommando i terminalen, fordi Vue CLI giver de allerede genererede skabeloner til at starte med Vue-projektet.
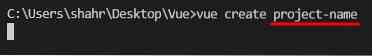
For at oprette Vue-applikationen skal du blot skrive kommandoen nedenfor i terminalen:
$ vue oprette projektnavnSørg for at udskifte Projekt navn med dit ønskede projektnavn og hit Gå ind.

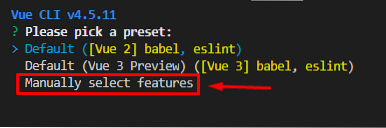
Efter et par sekunder bliver det bedt om at vælge standardindstillingen eller vælge nogle funktioner manuelt.

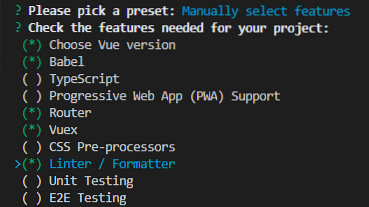
Hvis du vil have nogle brugerdefinerede funktioner, skal du vælge "Vælg funktioner manuelt" tryk på Enter, og du vil blive bedt om nogle muligheder som at vælge Vue-version, tilføje Vuex eller router. Vælg den ønskede mulighed, og tryk Gå ind.

Besvar nogle nødvendige konfigurationsspørgsmål, og gem forudindstillingen til fremtidige projekter.

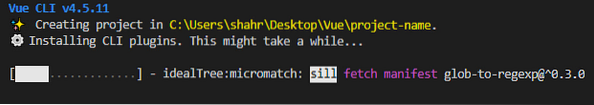
Vue-projektet oprettes om et stykke tid ved hjælp af Vue CLI, og du kan starte udviklingen i Vue.js.
Start af Vue-applikationen
Når Vue-projektet er oprettet, kan du starte projektet ved først at navigere til projektets mappe ved hjælp af cd-kommandoen i terminalen:
$ cd projektnavnI projektets mappe skal du starte Vue-applikationen ved at skrive kommandoen nedenfor i terminalen:
$ npm køre tjeneEfter tændingen af Vue-applikationen skal du besøge http: // localhost: 8080 i adresselinjen i din yndlingsbrowser:
Du får velkomstskærmen i Vue.js projekt.
Oprettelse af en komponent i Vue
For at oprette en komponent i Vue-projektet skal du oprette en .visning fil i komponenter mappe, og angiv det navn, du vælger.
Nu i dette nyoprettede .visning fil, kan du skrive HTML, Javascript og CSS i , Efter at have oprettet komponenten, så lad os se, hvordan du importerer den og bruger den på en anden side eller komponent. Import-syntaksen til import af en komponent i en hvilken som helst anden komponent i Vue er ret enkel og nem; du skal bare importere komponenten inde i script-tagget ved hjælp af ES6-syntaksen som vist i kodestykket nedenfor: Efter at have importeret komponenten med succes, er alt, hvad du skal gøre, at oprette et objekt med navnet på komponenter og angiv navnet i komponenter objekt som vist nedenfor: Nu kan du bruge det hvor som helst inden i komponentens mærke. For eksempel, hvis vi vil importere det til App.visning, syntaksen ville være sådan: Når du har gennemført denne opsætning, skal du gemme hver eneste fil, du har ændret, og gå tilbage til browseren I skærmbilledet vedhæftet kan du være vidne til, at komponenten importeres med succes og helt fint på websiden. Oprettelse, import og brug af en komponent inde i enhver anden komponent i Vue.js er lige så let som at sige det. I dette indlæg gennemgår vi hele processen med oprettelse, tilføjelse og brug af en komponent i Vue.js. Import af en komponent i Vue

Konklusion
 Phenquestions
Phenquestions


